Web design is the key to turning ideas into colorful and interactive online experiences. And it’s not exclusive for adults. Kids can just as well learn web design and make use of its creative power.
Web design skills are an excellent way for kids to showcase their creativity, find solutions to problems, and share their stories online.
This comprehensive guide will teach you all about web design for kids and how to make it a fun and easy process for them to create their own websites.
1. What is Web Design?

Web design involves the creation and maintenance of websites. It includes the design, layout, and user interface. It is very much equivalent to being an artist and an architect simultaneously, but for the Internet!
Web design involves both the technical and creative aspects of website development. It’s about deciding how websites look and how we interact with them.
Think if you were creating a digital poster or a fun online space where your kids could play games or learn something new—that’s web design. They get to pick colors, decide where to put pictures and texts, and even make buttons that do cool stuff when clicked!
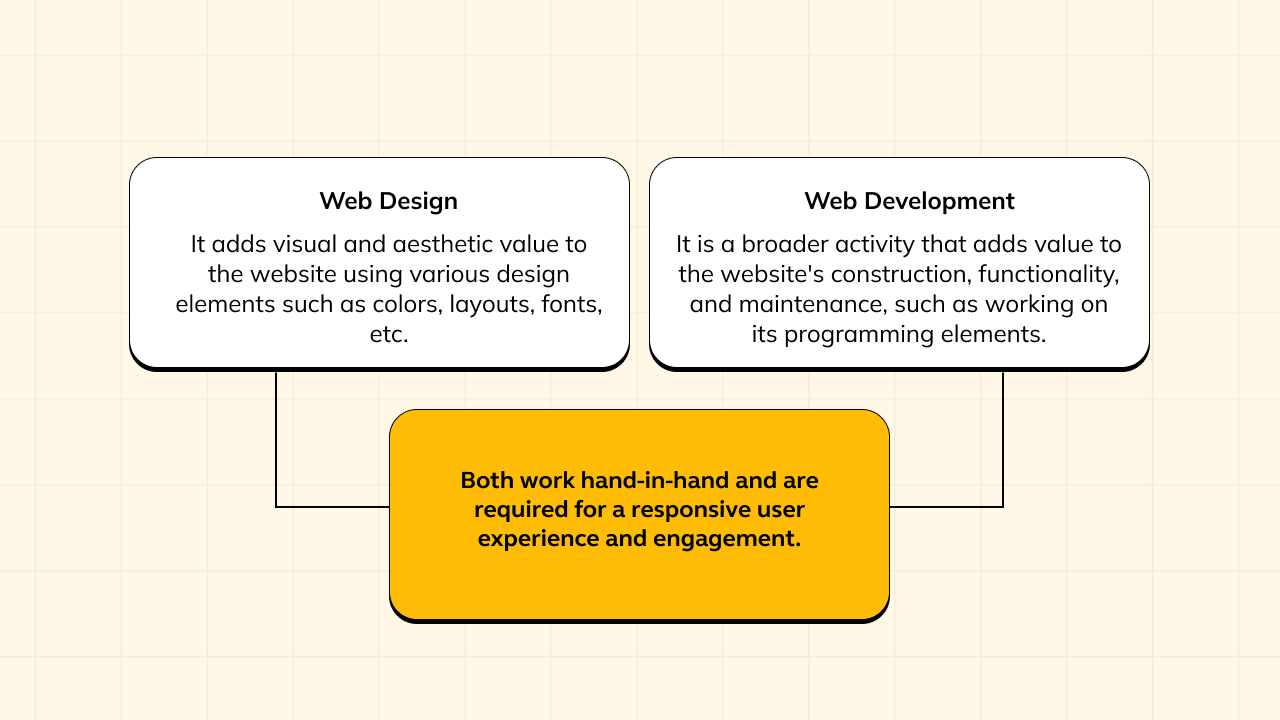
1.1. The Difference Between Web Design and Web Development

Now, you might wonder how web design differs from web development. Think of web design as a sketching and coloring playground for your kids, where they focus on making it look inviting and fun.
On the other hand, web development is like building that playground for real, using tools and materials. Developers use coding languages to turn the web designer’s vision into a website you can visit and enjoy on your computer or phone.
1.2. Why Every Child Should Learn Web Design?
Why should your kids learn web design? You may ask. Well, web design isn’t just about creating pretty websites; it’s a powerful tool that can help your kids think creatively, become great problem solvers, and develop a better understanding of the digital world.
Learning web design will enable them to express their ideas, share their stories, and even teach others new things.
It’s a skill that combines creativity and technology, allowing them to have fun while creating their own space on the Internet.
2. First Steps in Web Design for Young Learners

Learning web design can be exciting for kids, and the first steps are crucial in setting a strong foundation and fostering a love for digital creativity.
Let’s get started with the fundamentals:
2.1. Choosing the Right Tools and Platforms
While the Internet is full of remarkable options, not all of them are suited for the imaginative and curious minds of your kids.
When it comes to web design for kids, the key is simplicity and fun. For instance, platforms like HackerKID offer visual interfaces that make web design accessible and engaging for young learners.
2.2. Basic Concepts: HTML and CSS for Kids
At the heart of every website are HTML and CSS—two coding languages that are the building blocks of the web.
HTML acts as the skeleton, giving structure to web pages, while CSS is like the wardrobe, adding style and flair.
Introducing kids to HTML and CSS in a fun, interactive way can break down these concepts, making them as easy to understand as building a LEGO house or designing a colorful poster.
2.3. Fun Web Design Projects to Start With
Once kids grasp the basics, it’s time to put their skills to the test with exciting projects.
Designing a personal blog allows them to share their passions and interests while creating a comic strip website that combines their love for storytelling with digital artistry.
These projects reinforce their learning and provide a platform for self-expression and creativity.
3. The Building Blocks of Web Design

Like building a castle with blocks, creating a website involves assembling various elements to make it stand firm and look beautiful.
Web design for kids is all about understanding these building blocks and how they come together to create a website that’s good to look at and easy and fun to use.
3.1. Color Theory and Website Aesthetics
Colors can speak louder than words! They set the mood, convey emotions, and make websites pop.
Learning about color theory helps kids understand how different colors interact, the emotions they evoke, and how to use them to make their websites look just right.
It’s like choosing the perfect palette for a painting, ensuring that every shade complements the others, making the website a visual treat and a reflection of their personality.
3.2. Layout and Structure: Making Your Site User-Friendly
Think if a castle’s rooms were all jumbled up! Finding your way around would be a challenge.
Similarly, a website’s layout and structure have to be well-organized, making it easy for visitors to navigate.
Kids learn to design websites where everything is just where you’d expect it to be, from the menu to the content, ensuring visitors can find what they’re looking for without a map.
3.3. Fonts and Typography: Making Text Fun and Readable
The words on a website must be clear and captivating. Choosing the right fonts and typography ensures the website’s text is fun to read and easy on the eyes.
Kids get to play with different font styles and sizes, learning to match them with the website’s theme and assuring that every word contributes to the website’s overall magic.
4. Taking Your Web Design Skills Further

As your kids get more comfortable with the basics of web design, it’s exciting to think about what comes next.
Web design is a vast field, and there’s always something new to learn and explore. Let’s dissect the more advanced concepts that will take your kids’ web design skills to the next level.
4.1. Introduction to User Experience (UX) for Kids
User Experience, or UX, is all about making websites not just look good but also easy and enjoyable to use.
Think of visiting a website where you can find everything you need without any hassle—that’s great UX!
For kids, learning about UX means thinking about the people who will visit their website and making sure those visitors have a great time.
4.2. Responsive Design: Making Websites Look Great on Any Device
Today, people use all sorts of devices to go online, from desktop computers to smartphones.
Responsive design is a way to make sure a website looks good and works well no matter what device someone is using.
Your kids will learn how to create websites that adjust and adapt to different screen sizes, making their projects accessible to everyone.
4.3. Adding Interactivity with Basic JavaScript
Websites can do more than just display information; they can interact with visitors, too. JavaScript is a programming language that adds interactivity to websites.
Kids can start with simple JavaScript projects, like making a button change color when clicked, to bring their web designs to life and make them more engaging for users.
5. Web Design: A Pathway to Exciting Future Careers

Learning web design for kids can be more than just a hobby. It can become a skill that opens them to exciting career opportunities.
Our platform, HackerKID, offers fun and engaging games to support your child’s journey in mastering web development essentials using HTML, CSS and Javascript.
One specific game, WebKata Trilogy, which we designed to be both educational and entertaining, provides your kids with an excellent foundation in web design and coding through interactive challenges and projects.
5.1. Career Opportunities in Web Design and Development
As the demand for skilled web designers and developers grows, learning web design paves the way for your kids to explore various roles in the field.
The top roles include web designers who focus on the visual aspect of websites, UX designers who ensure websites are user-friendly, and front-end developers who bring designs to life with code.
These careers are both in high demand and very lucrative, allowing your kids to handle exciting projects in almost any industry.
5.2. Continuous Learning: Next Steps After Mastering the Basics
Kids who start with platforms like HackerKID’s WebKata Trilogy are well-equipped to continue their education, exploring more advanced topics in web design and development.
This ongoing learning process promotes a passion for innovation and creativity, ensuring that the young web designers of today can become the digital pioneers of tomorrow.
Are You Ready for a Tech Challenge?
Skip the ordinary and jump into Buzzer, the interactive MCQ game designed for kids who love computer science and technology! Pick a topic, hit the buzzer, and test your knowledge with thrilling gamified questions. Stay sharp, score high, and claim your spot at the top! Play Buzzer now!
Final Words
HackerKID is an excellent educational platform that offers your kids a fun and interactive learning experience in web design.
Registering for HackerKID is free and will allow your kids to play the WebKata Trilogy, which will help them ace the basics of HTML, CSS, and JavaScript and ready them for advanced learning.
So why wait? Let your kids discover the joy of web design with HackerKID, blending learning with fun.
Frequently Asked Questions
1. What is the ideal age to start learning web design for kids?
Web design can be introduced to kids as young as 7 or 8 using age-appropriate tools, games, and concepts, such as HackerKID’s WebKata Trilogy.
2. What are the basic web design skills suitable for children to learn?
Kids can start with the basics of HTML and CSS, understanding website structure and styling, before gradually moving on to more complex topics.
3. How can web design courses benefit a child’s overall development?
Web design courses can enhance a child’s creativity, problem-solving skills, and understanding of technology, contributing to their overall cognitive development.
4. What are some engaging web design projects for kids?
Projects like personal blogs, simple games, and interactive storybooks can be highly engaging for kids learning web design.
5. Are there any specific tools or software recommended for kids learning web design?
Kid-friendly web design platforms like HackerKID or Scratch can be great starting points, offering intuitive interfaces and simple tools.
6. How can parents support their children in learning web design?
As a parent, you can support your kids by providing them access to good resources, encouraging exploration and creativity, and learning alongside them when possible.
7. What are the key factors to consider when choosing a web design course for kids?
Consider the course’s age appropriateness, the balance between theory and practice, and the opportunity for hands-on projects.
8. How does HackerKID differentiate from other platforms in teaching web design to kids?
HackerKID stands out by offering a gamified learning experience for kids that makes web design fun and accessible, with a focus on interactive projects and real-world applications.